|
200
|
How do I arrange my columns on multiple lines

oDCOCX_Exontrol1:HeaderHeight := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("")}:HTMLCaption := "Line 1<br>Line 2"
|
|
199
|
How can I display all cells using HTML format

IColumn{oDCOCX_Exontrol1:Columns:Add("HTML")}:[Def,exCaptionFormat] := 1
oDCOCX_Exontrol1:Items:Add("<font ;12>T</font>his <b>is</b> an <a>html</a> <font Tahoma><fgcolor=FF0000>text</fgcolor></font>.")
|
|
198
|
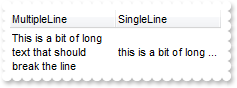
How can I display all cells using multiple lines

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("MultipleLine")}:[Def,exCellSingleLine] := false
IColumn{oDCOCX_Exontrol1:Columns:Add("SingleLine")}:[Def,exCellSingleLine] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("This is a bit of long text that should break the line"),1] := "this is a bit of long text that's displayed on a single line"
|
|
197
|
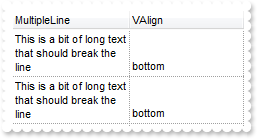
How do change the vertical alignment for all cells in the column

local var_Items,var_Items1 as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("MultipleLine")}:[Def,exCellSingleLine] := false
IColumn{oDCOCX_Exontrol1:Columns:Add("VAlign")}:[Def,exCellVAlignment] := 2
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("This is a bit of long text that should break the line"),1] := "bottom"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[Caption,var_Items1:Add("This is a bit of long text that should break the line"),1] := "bottom"
|
|
196
|
How do change the foreground color for all cells in the column

IColumn{oDCOCX_Exontrol1:Columns:Add("ForeColor")}:[Def,exCellForeColor] := 255
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
195
|
How do change the background color for all cells in the column

IColumn{oDCOCX_Exontrol1:Columns:Add("BackColor")}:[Def,exCellBackColor] := 255
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
194
|
How do I show buttons for all cells in the column

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Button")}
var_Column:[Def,exCellHasButton] := true
var_Column:[Def,exCellHasButton | exCellHasRadioButton] := true
oDCOCX_Exontrol1:Items:Add(" Button 1 ")
oDCOCX_Exontrol1:Items:Add(" Button 2 ")
|
|
193
|
How do I show buttons for all cells in the column

IColumn{oDCOCX_Exontrol1:Columns:Add("Button")}:[Def,exCellHasButton] := true
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
192
|
How do I display radio buttons for all cells in the column

IColumn{oDCOCX_Exontrol1:Columns:Add("Radio")}:[Def,exCellHasRadioButton] := true
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
191
|
How do I display checkboxes for all cells in the column

IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:[Def,exCellHasCheckBox] := true
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
190
|
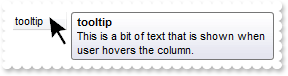
How can I display a tooltip when the cursor hovers the column

IColumn{oDCOCX_Exontrol1:Columns:Add("tooltip")}:ToolTip := "This is a bit of text that is shown when user hovers the column."
|
|
189
|
Is there any function to assign a key to a column instead using its name or capion

IColumn{oDCOCX_Exontrol1:Columns:Add("Data")}:Key := "DKey"
oDCOCX_Exontrol1:Columns:[Item,"DKey"]:Caption := "new caption"
|
|
188
|
Is there any function to assign any extra data to a column

IColumn{oDCOCX_Exontrol1:Columns:Add("Data")}:Data := "your extra data"
|
|
187
|
By default, the column gets sorted descending, when I first click its header. How can I change so the column gets sorted ascending when the user first clicks the column's header

IColumn{oDCOCX_Exontrol1:Columns:Add("Sort")}:DefaultSortOrder := true
|
|
186
|
How can I specify the maximum width for the column, if I use WidthAutoResize property

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Auto")}
var_Column:WidthAutoResize := true
var_Column:MinWidthAutoResize := 32
var_Column:MaxWidthAutoResize := 128
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
185
|
How can I specify the minimum width for the column, if I use WidthAutoResize property

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Auto")}
var_Column:WidthAutoResize := true
var_Column:MinWidthAutoResize := 32
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
184
|
Is there any option to resize the column based on its data, captions

IColumn{oDCOCX_Exontrol1:Columns:Add("A")}:WidthAutoResize := true
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
183
|
How can I align the icon in the column's header in the center

local var_Column as IColumn
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:HeaderImage := 1
var_Column:HeaderImageAlignment := CenterAlignment
|
|
182
|
How do I align the icon in the column's header to the right

local var_Column as IColumn
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("ColumnName")}
var_Column:HeaderImage := 1
var_Column:HeaderImageAlignment := RightAlignment
|
|
181
|
How do I show or hide the sorting icons, but still need sorting

IColumn{oDCOCX_Exontrol1:Columns:Add("Sorted")}:SortOrder := SortAscending
oDCOCX_Exontrol1:Columns:[Item,0]:DisplaySortIcon := false
|
|
180
|
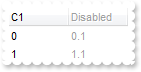
How do I enable or disable the entire column

local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:Columns:Add("C1")
IColumn{oDCOCX_Exontrol1:Columns:Add("Disabled")}:Enabled := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add(0),1] := "0.1"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[Caption,var_Items1:Add(1),1] := "1.1"
|
|
179
|
How do I disable drag and drop columns
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:AllowDragging := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:AllowDragging := false
|
|
178
|
How do I disable resizing a column at runtime

IColumn{oDCOCX_Exontrol1:Columns:Add("Unsizable")}:AllowSizing := false
oDCOCX_Exontrol1:Columns:Add("C2")
oDCOCX_Exontrol1:Columns:Add("C3")
oDCOCX_Exontrol1:Columns:Add("C4")
|
|
177
|
How can I align the column to the right, and its caption too

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:Alignment := RightAlignment
var_Column:HeaderAlignment := RightAlignment
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
176
|
How can I align the column to the right

IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:Alignment := RightAlignment
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
|
|
175
|
How do I change the column's caption

IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:Caption := "new caption"
|
|
174
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:[FormatAnchor,false] := "<b><u><fgcolor=880000> </fgcolor></u></b>"
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CaptionFormat,var_Items:Add("Just an <a1>anchor</a> element ..."),0] := exHTML
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CaptionFormat,var_Items1:Add("Just another <a2>anchor</a> element ..."),0] := exHTML
oDCOCX_Exontrol1:Items:Add("next item")
|
|
173
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:[FormatAnchor,true] := "<b><u><fgcolor=FF0000> </fgcolor></u></b>"
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CaptionFormat,var_Items:Add("Just an <a1>anchor</a> element ..."),0] := exHTML
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[CaptionFormat,var_Items1:Add("Just another <a2>anchor</a> element ..."),0] := exHTML
|
|
172
|
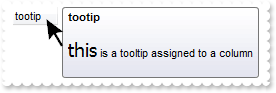
Can I change the font for the tooltip

oDCOCX_Exontrol1:ToolTipDelay := 1
oDCOCX_Exontrol1:ToolTipWidth := 364
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "<br><font Tahoma;14>this</font> is a tooltip assigned to a column<br>"
|
|
171
|
Can I change the font for the tooltip

local var_StdFont as stdFont
oDCOCX_Exontrol1:ToolTipDelay := 1
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_StdFont := oDCOCX_Exontrol1:ToolTipFont
var_StdFont:Name := "Tahoma"
var_StdFont:Size := 14
oDCOCX_Exontrol1:ToolTipWidth := 364
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
170
|
Can I change the order of the buttons in the scroll bar

oDCOCX_Exontrol1:[ScrollOrderParts,exHScroll] := "t,l,r"
oDCOCX_Exontrol1:[ScrollOrderParts,exVScroll] := "t,l,r"
oDCOCX_Exontrol1:ScrollBars := DisableBoth
|
|
169
|
The thumb size seems to be very small. Can I make it bigger

oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
oDCOCX_Exontrol1:[ScrollThumbSize,exHScroll] := 64
|
|
168
|
How can I display my text on the scroll bar, using a different font

oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exThumbPart] := "This is <s><font Tahoma;12> just </font></s> text"
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollHeight := 20
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
167
|
How can I display my text on the scroll bar, using a different font

oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exThumbPart] := "This is just a text"
oDCOCX_Exontrol1:[ScrollFont,exHScroll]:Size := 12
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollHeight := 20
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
166
|
How can I display my text on the scroll bar

oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exThumbPart] := "this is just a text"
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
165
|
How do I enlarge or change the size of the control's scrollbars

oDCOCX_Exontrol1:ScrollHeight := 18
oDCOCX_Exontrol1:ScrollWidth := 18
oDCOCX_Exontrol1:ScrollButtonWidth := 18
oDCOCX_Exontrol1:ScrollButtonHeight := 18
oDCOCX_Exontrol1:ScrollBars := DisableBoth
|
|
164
|
How do I assign a tooltip to a scrollbar

oDCOCX_Exontrol1:[ScrollToolTip,exHScroll] := "This is a tooltip being shown when you click and drag the thumb in the horizontal scroll bar"
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:Width := 256
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:Width := 256
|
|
163
|
How do I assign an icon to the button in the scrollbar

oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB1Part] := true
oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exLeftB1Part] := "<img>1</img>"
oDCOCX_Exontrol1:ScrollHeight := 18
oDCOCX_Exontrol1:ScrollButtonWidth := 18
oDCOCX_Exontrol1:ScrollBars := DisableNoHorizontal
|
|
162
|
I need to add a button in the scroll bar. Is this possible

oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB1Part] := true
oDCOCX_Exontrol1:[ScrollPartCaption,exHScroll,exLeftB1Part] := "1"
oDCOCX_Exontrol1:ScrollBars := DisableNoHorizontal
|
|
161
|
Can I display an additional buttons in the scroll bar

oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB1Part] := true
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exLeftB2Part] := true
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exRightB6Part] := true
oDCOCX_Exontrol1:[ScrollPartVisible,exHScroll,exRightB5Part] := true
oDCOCX_Exontrol1:ScrollBars := DisableNoHorizontal
|
|
160
|
How can I display a custom size picture to a cell or item

local var_Items as IItems
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:Columns:Add("C1")
var_Items := oDCOCX_Exontrol1:Items
// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
var_Items:[CellPicture,var_Items:Add("Text"),0] := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
|
|
159
|
How can I display a multiple pictures to a cell or item

local var_Items as IItems
oDCOCX_Exontrol1:DefaultItemHeight := 48
oDCOCX_Exontrol1:[HTMLPicture,"pic1"] := "c:\exontrol\images\zipdisk.gif"
oDCOCX_Exontrol1:[HTMLPicture,"pic2"] := "c:\exontrol\images\auction.gif"
oDCOCX_Exontrol1:Columns:Add("C1")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CaptionFormat,var_Items:Add("<img>pic1</img> Text <img>pic2</img> another text ..."),0] := exHTML
|
|
158
|
How do I change the column's foreground color for numbers between an interval - Range

local var_ConditionalFormat as IConditionalFormat
local var_Items,var_Items1,var_Items2,var_Items3 as IItems
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 2 and %0 <= 10",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:ForeColor := RGB(255,0,0)
var_ConditionalFormat:ApplyTo := 0x1 |
oDCOCX_Exontrol1:Columns:Add("N1")
oDCOCX_Exontrol1:Columns:Add("N2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add(1),1] := 2
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[Caption,var_Items1:Add(3),1] := 3
var_Items2 := oDCOCX_Exontrol1:Items
var_Items2:[Caption,var_Items2:Add(10),1] := 11
var_Items3 := oDCOCX_Exontrol1:Items
var_Items3:[Caption,var_Items3:Add(13),1] := 31
oDCOCX_Exontrol1:SearchColumnIndex := 1
|
|
157
|
How do I change the item's foreground color for numbers between an interval - Range

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 2 and %0 <= 10",nil):ForeColor := RGB(255,0,0)
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(10)
oDCOCX_Exontrol1:Items:Add(20)
|
|
156
|
How do I change the item's background color for numbers less than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 < 10",nil):BackColor := RGB(255,0,0)
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(10)
oDCOCX_Exontrol1:Items:Add(20)
|
|
155
|
How do I underline the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):Underline := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(10)
oDCOCX_Exontrol1:Items:Add(20)
|
|
154
|
How do I highlight in italic the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):StrikeOut := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(10)
oDCOCX_Exontrol1:Items:Add(20)
|
|
153
|
How do I highlight in italic the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):Italic := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(10)
oDCOCX_Exontrol1:Items:Add(20)
|
|
152
|
How do I highlight in bold the numbers greater than a value

oDCOCX_Exontrol1:ConditionalFormats:Add("%0 >= 10",nil):Bold := true
oDCOCX_Exontrol1:Columns:Add("Numbers")
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(10)
oDCOCX_Exontrol1:Items:Add(20)
|
|
151
|
Can I use your EBN files to change the visual appearance for radio buttons

local var_Items as IItems
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[RadioImage,false] := 16777216
oDCOCX_Exontrol1:[RadioImage,true] := 33554432
IColumn{oDCOCX_Exontrol1:Columns:Add("Radio")}:[Def,exCellHasRadioButton] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Radio 1")
var_Items:[CellState,var_Items:Add("Radio 2"),0] := 1
var_Items:Add("Radio 3")
|
|
150
|
Can I use your EBN files to change the visual appearance for checkbox cells

local var_Items as IItems
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[CheckImage,Unchecked] := 16777216
oDCOCX_Exontrol1:[CheckImage,Checked] := 33554432
IColumn{oDCOCX_Exontrol1:Columns:Add("Check")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Check 1")
var_Items:[CellState,var_Items:Add("Check 2"),0] := 1
|
|
149
|
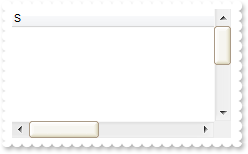
How do I change the visual aspect for thumb parts in the scroll bars, using EBN

local var_Items as IItems
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exHSThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exHSThumbP] := 0x2000000
oDCOCX_Exontrol1:[Background,exHSThumbH] := 0x3000000
oDCOCX_Exontrol1:[Background,exVSThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exVSThumbP] := 0x2000000
oDCOCX_Exontrol1:[Background,exVSThumbH] := 0x3000000
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBySingleLine := true
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 483
var_Items := oDCOCX_Exontrol1:Items
var_Items:[ItemHeight,var_Items:Add("Item 1")] := 248
oDCOCX_Exontrol1:Items:Add("Item 2")
|
|
148
|
How do I change the visual aspect only for the thumb in the scroll bar, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exHSThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exHSThumbP] := 0x2000000
oDCOCX_Exontrol1:[Background,exHSThumbH] := 0x3000000
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 483
|
|
147
|
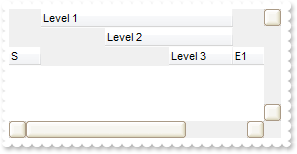
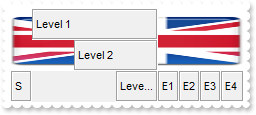
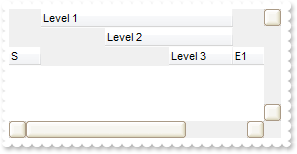
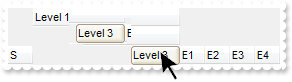
I've seen that you can change the visual appearance for the scroll bar. How can I do that

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(3,"c:\exontrol\images\hot.ebn")
oDCOCX_Exontrol1:[Background,exSBtn] := 0x1000000
oDCOCX_Exontrol1:[Background,exSBtnP] := 0x2000000
oDCOCX_Exontrol1:[Background,exSBtnH] := 0x3000000
oDCOCX_Exontrol1:[Background,exHSBack] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exVSBack] := RGB(240,240,240)
oDCOCX_Exontrol1:[Background,exScrollSizeGrip] := RGB(240,240,240)
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E1")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E2")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E3")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E4")}:Width := 32
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:ScrollBars := DisableBoth
|
|
146
|
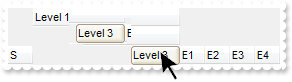
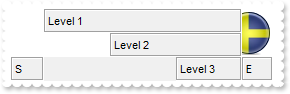
Is there any option to highligth the column from the cursor - point

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exCursorHoverColumn] := 0x1000000
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E1")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E2")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E3")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E4")}:Width := 32
|
|
145
|
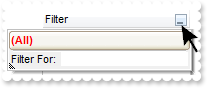
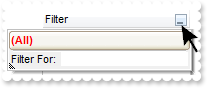
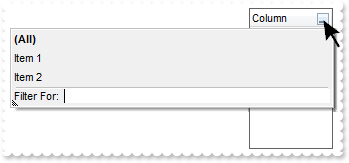
How do I change the visual aspect of selected item in the drop down filter window, using your EBN technology

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exSelBackColorFilter] := 0x1000000
oDCOCX_Exontrol1:[Background,exSelForeColorFilter] := RGB(255,20,20)
IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}:DisplayFilterButton := true
|
|
144
|
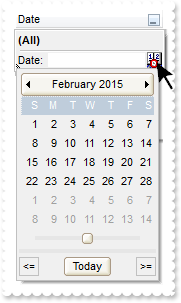
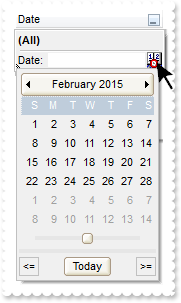
How do I change the visual aspect of the drop down calendar window, that shows up if I click the drop down filter button, using EBN

local var_Column as IColumn
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[Background,exDateHeader] := 0x1000000
oDCOCX_Exontrol1:[Background,exDateTodayUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exDateTodayDown] := 0x2000000
oDCOCX_Exontrol1:[Background,exDateScrollThumb] := 0x1000000
oDCOCX_Exontrol1:[Background,exDateScrollRange] := RGB(230,230,230)
oDCOCX_Exontrol1:[Background,exDateSeparatorBar] := RGB(230,230,230)
oDCOCX_Exontrol1:[Background,exDateSelect] := 0x1000000
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:FilterType := exDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterDate := true
|
|
143
|
How do I change the visual aspect of the close button in the filter bar, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exFooterFilterBarButton] := 0x1000000
IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
142
|
How do I change the visual aspect of buttons in the cell, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:[Background,exCellButtonUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exCellButtonDown] := 0x2000000
oDCOCX_Exontrol1:SelForeColor := RGB(0,0,0)
oDCOCX_Exontrol1:ShowFocusRect := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:[Def,exCellHasButton] := true
oDCOCX_Exontrol1:Items:Add("Button 1")
oDCOCX_Exontrol1:Items:Add("Button 2")
oDCOCX_Exontrol1:Columns:Add("Column 2")
|
|
141
|
How do I change the visual aspect of the drop down filter button, using EBN

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:[Background,exHeaderFilterBarButton] := 0x1000000
IColumn{oDCOCX_Exontrol1:Columns:Add("Filter")}:DisplayFilterButton := true
|
|
140
|
How do I enable resizing the columns at runtime

local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:ColumnsAllowSizing := true
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:DrawGridLines := exVLines
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("Item 1"),1] := "Sub Item 1"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[Caption,var_Items1:Add("Item 2"),1] := "Sub Item 2"
|
|
139
|
How can I sort by multiple columns

oDCOCX_Exontrol1:SingleSort := false
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:SortOrder := SortAscending
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:SortOrder := SortDescending
IColumn{oDCOCX_Exontrol1:Columns:Add("C3")}:SortOrder := SortAscending
|
|
138
|
How can I add several columns to control's sort bar

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarColumnWidth := 48
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:SortOrder := SortAscending
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:SortOrder := SortDescending
|
|
137
|
How can I change the width of the columns being displayed in the sort bar

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarColumnWidth := 48
IColumn{oDCOCX_Exontrol1:Columns:Add("C1")}:SortOrder := SortAscending
IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}:SortOrder := SortDescending
|
|
136
|
How can I change the height of the sort bar's

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarHeight := 48
|
|
135
|
How can I change the sort bar's foreground color

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:ForeColorSortBar := RGB(255,0,0)
|
|
134
|
How can I change the visual appearance of the control's sort bar, using EBN files

oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:VisualAppearance:Add(2,"c:\exontrol\images\pushed.ebn")
oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := 0x1000000
oDCOCX_Exontrol1:BackColorSortBarCaption := 0x2000000
oDCOCX_Exontrol1:Appearance := None2
|
|
133
|
How can I change the sort bar's background color

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:BackColorSortBar := RGB(255,0,0)
oDCOCX_Exontrol1:BackColorSortBarCaption := RGB(128,0,0)
|
|
132
|
How can I change the default caption being displayed in the control's sort bar

oDCOCX_Exontrol1:SortBarVisible := true
oDCOCX_Exontrol1:SortBarCaption := "new caption"
|
|
131
|
How can I show the control's sort bar

oDCOCX_Exontrol1:SortBarVisible := true
|
|
130
|
How can I stretch a picture on the control's header, when multiple levels are displayed, so it is not tiled

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:PictureLevelHeader := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oDCOCX_Exontrol1:PictureDisplayLevelHeader := Stretch
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E1")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E2")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E3")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("E4")}:Width := 32
|
|
129
|
How can I display a picture on the control's header, when multiple levels are displayed, so it is not tiled

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:PictureLevelHeader := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\colorize.gif`)")
oDCOCX_Exontrol1:PictureDisplayLevelHeader := MiddleRight
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("E")}:Width := 32
|
|
128
|
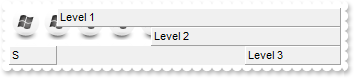
How can I display a picture on the control's header, when multiple levels are displayed

// Generate Source for 'OLE Automation(stdole2.tlb)' server from Tools\Automation Server... with the PREFIX std
oDCOCX_Exontrol1:PictureLevelHeader := oDCOCX_Exontrol1:ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
|
|
127
|
How can I change the header's background color, when multiple levels are displayed
oDCOCX_Exontrol1:BackColorLevelHeader := RGB(250,0,0)
IColumn{oDCOCX_Exontrol1:Columns:Add("S")}:Width := 32
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 1")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 2")}:LevelKey := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Level 3")}:LevelKey := 1
|
|
126
|
Can I programmatically scroll the control

oDCOCX_Exontrol1:DefaultItemHeight := 32
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:Items:Add(3)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:[ScrollPos,true] := 1
|
|
125
|
Do you have some function to load data from a safe array
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
|
|
124
|
Do you have some function to retrieve all items to a safe array
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:Add(0)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Items:Add(1)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Items:Add(2)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Items:Add(3)
|
|
123
|
How can still display the selected items when the control loses the focus

local var_Items as IItems
oDCOCX_Exontrol1:HideSelection := false
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 3")
var_Items:Add("Item 1")
var_Items:[SelectItem,var_Items:Add("Item 2")] := true
|
|
122
|
How can I hide a column

IColumn{oDCOCX_Exontrol1:Columns:Add("Hidden")}:Visible := false
oDCOCX_Exontrol1:Columns:Add("2")
oDCOCX_Exontrol1:Columns:Add("3")
oDCOCX_Exontrol1:Columns:Add("4")
oDCOCX_Exontrol1:Columns:Add("5")
|
|
121
|
How can I ensure that a column is visible and fits the control's client area
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("1")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("2")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("3")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("4")}:Width := 128
IColumn{oDCOCX_Exontrol1:Columns:Add("5")}:Width := 128
oDCOCX_Exontrol1:Items:EnsureVisibleColumn("5")
|
|
120
|
I've seen that the width of the tooltip is variable. Can I make it larger

oDCOCX_Exontrol1:ToolTipWidth := 328
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip that should be very very very very very very very long"
|
|
119
|
How do I disable showing the tooltip for all control
oDCOCX_Exontrol1:ToolTipDelay := 0
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
118
|
How do I let the tooltip being displayed longer

oDCOCX_Exontrol1:ToolTipPopDelay := 10000
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
117
|
How do I show the tooltip quicker
oDCOCX_Exontrol1:ToolTipDelay := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("tootip")}:ToolTip := "this is a tooltip assigned to a column"
|
|
116
|
How do I change the caption being displayed in the control's filter bar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarCaption := "your filter caption"
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
115
|
How do I search case sensitive, using your incremental search feature

local var_Columns as IColumns
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:AutoSearch := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("exStartWith")}:AutoSearch := exStartWith
IColumn{var_Columns:Add("exContains")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("text"),1] := "another text"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[Caption,var_Items1:Add("text"),1] := "another text"
|
|
114
|
How do I disable the control
oDCOCX_Exontrol1:Enabled := false
|
|
113
|
How do I enable the incremental search feature within a column

local var_Columns as IColumns
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:AutoSearch := true
var_Columns := oDCOCX_Exontrol1:Columns
IColumn{var_Columns:Add("exStartWith")}:AutoSearch := exStartWith
IColumn{var_Columns:Add("exContains")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:[Caption,var_Items:Add("text"),1] := "another text"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[Caption,var_Items1:Add("text"),1] := "another text"
|
|
112
|
How do I call your x-script language

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:ExecuteTemplate("Columns.Add(`Column`)")}
var_Column:HeaderStrikeOut := true
var_Column:HeaderBold := true
|
|
111
|
How do I call your x-script language

oDCOCX_Exontrol1:Template := "Columns.Add(`Column`).HTMLCaption = `<b>C</b>olumn`"
|
|
110
|
How do I show alternate rows in different background color

local var_Items as IItems
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:Add("Item 1")
var_Items:Add("Item 2")
var_Items:Add("Item 3")
var_Items:Add("Item 4")
var_Items:Add("Item 5")
|
|
109
|
How do I enlarge the drop down filter window

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarDropDownHeight := -320
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterBarDropDownWidth := -320
oDCOCX_Exontrol1:Items:Add("Item 1")
oDCOCX_Exontrol1:Items:Add("Item 2")
|
|
108
|
How do I filter programatically the control

local var_Column as IColumn
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exPattern
var_Column:Filter := "Item*"
oDCOCX_Exontrol1:Items:Add("Item 1")
oDCOCX_Exontrol1:Items:Add("")
oDCOCX_Exontrol1:Items:Add("Item 2")
oDCOCX_Exontrol1:ApplyFilter()
|
|
107
|
How do I change the font of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarFont:Size := 20
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
106
|
Can I apply an EBN skin to the control's filter bar so I can change its visual appearance

local var_Column as IColumn
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:FilterBarBackColor := 0x1000000
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
105
|
How do I change the background color of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarBackColor := RGB(240,240,240)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
104
|
How do I change the foreground color of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarForeColor := RGB(255,0,0)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
103
|
How do I change the height of the control's filterbar

local var_Column as IColumn
oDCOCX_Exontrol1:FilterBarHeight := 32
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exBlanks
oDCOCX_Exontrol1:ApplyFilter()
|
|
102
|
How do select only a portion of text when the control starts editing a cell

oDCOCX_Exontrol1:AllowEdit := true
oDCOCX_Exontrol1:SelStart := 1
oDCOCX_Exontrol1:SelLength := 1
oDCOCX_Exontrol1:Columns:Add("Column")
oDCOCX_Exontrol1:Items:Add("Item 1")
oDCOCX_Exontrol1:Items:Add("Item 2")
|
|
101
|
How do I change the header's foreground color

oDCOCX_Exontrol1:ForeColorHeader := RGB(255,0,0)
oDCOCX_Exontrol1:Columns:Add("Column 1")
oDCOCX_Exontrol1:Columns:Add("Column 2")
oDCOCX_Exontrol1:Items:Add("Item 1")
|